Hvorfor bruge Partytown?
Partytown er et JavaScript-bibliotek, der flytter ressourcekrævende tredjeparts-scripts (som analytics eller annoncer) til en web worker, hvilket reducerer belastningen på browserenes hovedtråden. Denne optimering forbedrer webstedsydelsen ved at sikre, at hovedtråden kun fokuserer på essentiel websteds-kode, hvilket fører til en brugerinteraktioner der er hurtigere at rendere.
I denne guide vil vi fokusere på at tilføje Google Analytics til dit Astro-projekt ved hjælp af Partytown, en web worker-integration.
Installation
Astro inkluderer en astro add kommando til at automatisere opsætningen af officielle integrationer
pnpm astro add partytownManuel installation
Begynd med at installere Astro-integrationen for Partytown:
pnpm add @astrojs/partytownAnvend derefter integrationen til din astro.config.*-fil ved hjælp af integrations-egenskaben:
import { defineConfig } from 'astro/config';import partytown from '@astrojs/partytown';
export default defineConfig({ // Tilføjer Partytown-integrationen til Astro integrations: [partytown()],});Konfigurer for Google Analytics
Opdater Partytown-integrationen i din astro.config.*-fil med følgende konfigurationsoptioner:
import { defineConfig } from 'astro/config';import partytown from '@astrojs/partytown';
export default defineConfig({ integrations: [ partytown({ config: { // Tilføj "dataLayer.push" som en forwarding-event. forward: ['dataLayer.push'], }, }), ],});Med denne opsætning sender Partytown alle events til Google Analytics ved hjælp af window.dataLayer. For flere detaljer om konfigurationsoptioner, se Partytown-dokumentationen.
Opret en Google Analytics-konto og få dit tracking ID. Når du har oprettet en ny ejendom for dit domæne, kan du finde dit tracking ID’et i ejendom indstillingerne.
![]()
Tilføj script-tag
Med Partytown-integrationen installeret og Google Analytics tracking ID’et, kan vi nu gå videre med at konfigurere vores Google Analytics script.
Google Analytics vil give dig et inline-script, der ligner følgende:
// Global site tag (gtag.js) - Google Analytics<script async src="https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID"></script><script> window.dataLayer = window.dataLayer || []; function gtag() { window.dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'GA_MEASUREMENT_ID');</script>For at aktivere Partytown til at udføre Google Analytics inden for en web worker, følg disse trin for at modificere scriptet:
- Erstat
GA_MEASUREMENT_IDmed dit tracking ID. - Inkluder en
type-attribut og sæt den tiltext/partytownfor begge script-tags. Dette gør, at Partytown ved hvilket script den skal håndtere
Efter implementering af disse ændringer vil dit opdaterede script se sådan ud:
<!-- head --><script type="text/partytown" src="https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID"></script><script type="text/partytown"> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag("js", new Date()); gtag("config", "GA_MEASUREMENT_ID");</script><!-- resten af head... -->Placer til sidst dette kodeudsnit i <head>...</head> sektionen af din Astro Layout fil. Husk at opdatere GA_MEASUREMENT_ID med dit tracking ID, hvis du kopirer koden.
Det var det! Du har nu succesfuldt tilføjet Google Analytics til dit Astro-projekt. Tillykke! 🎉
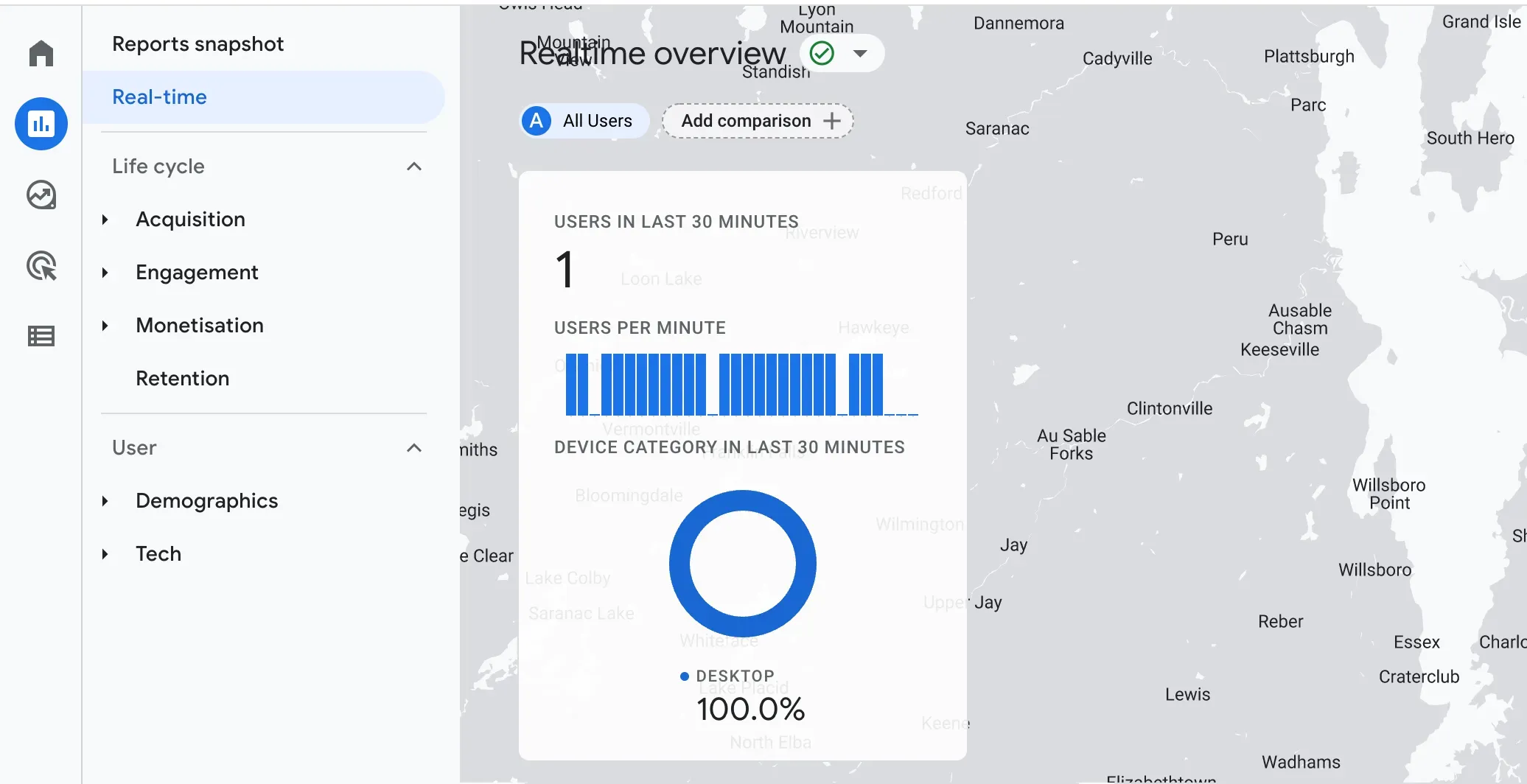
Testning
Når dit projekt er deployed, så tjek din Google Analytics dashboard. Du bør nu se for nylig aktivitet kort efter at have besøgt dit websted.